Botico Website for Intelligent Trading
Botico is a newly founded company that offers a cutting-edge platform to help traders and investors achieve smarter, faster, and more consistent trading results through AI-driven automation, risk management tools, and real-time insights.
Project Overview
As Botico had no previous online presence, the primary objective of this project was to design a comprehensive and visually engaging website from scratch. The website needed to communicate Botico’s mission clearly, showcase its innovative features, and provide a seamless user experience for prospective clients. My goal was to create a platform that effectively reflects the brand's identity while simplifying complex trading concepts for users of various experience levels.
Timeline
- Sep 2023 - Oct 2025
Teammates
- UX/UI designer (me)
- CEO
- QA Tester
- AI Engineer
- Software Engineer
My role
- User Research
- UI Design
- Prototyping
- User Testing
Link
Problem
With no existing website to reference, Botico faced a challenge in establishing a strong online presence. The lack of a platform meant potential users had no centralized point of engagement to learn about the brand, explore its features, or understand its value proposition.
Solution
To address this gap, I designed and developed a comprehensive website for Botico from the ground up. The site was crafted to clearly communicate the platform’s mission, features, and value to potential users. It serves as a central hub where users can explore Botico’s offerings, understand its benefits, and build trust through a professional and user-friendly interface. The design emphasizes clarity, accessibility, and brand consistency to support both user engagement and business growth.
Research & Design
I conducted a comprehensive competitive analysis of similar trading platforms to understand the market landscape, identify industry trends, and determine essential features that could set Botico apart. The insights gained were directly applied to crafting the website’s information architecture, wireframes, and high-fidelity designs. I led the end-to-end design process, preparing detailed handoff files for development and ensuring smooth collaboration.
Communication
I maintained consistent communication with stakeholders and developers throughout the design process, providing regular updates and addressing feedback to align the website design with Botico's strategic goals.
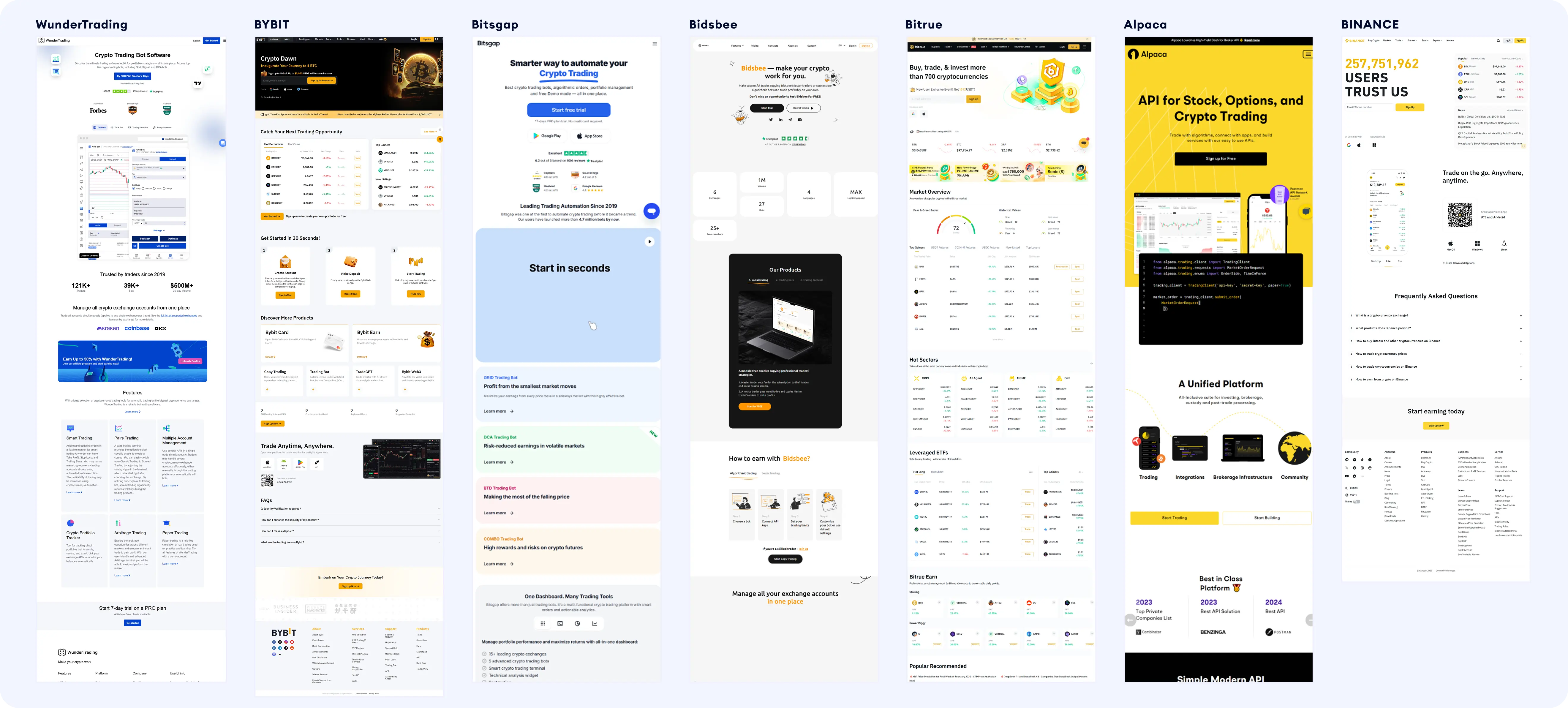
Competitive analysis
To identify opportunities and key elements for the website, I analyzed 8 prominent trading and financial services websites. I took note of common design patterns, navigation flows, and presentation strategies for complex trading concepts.

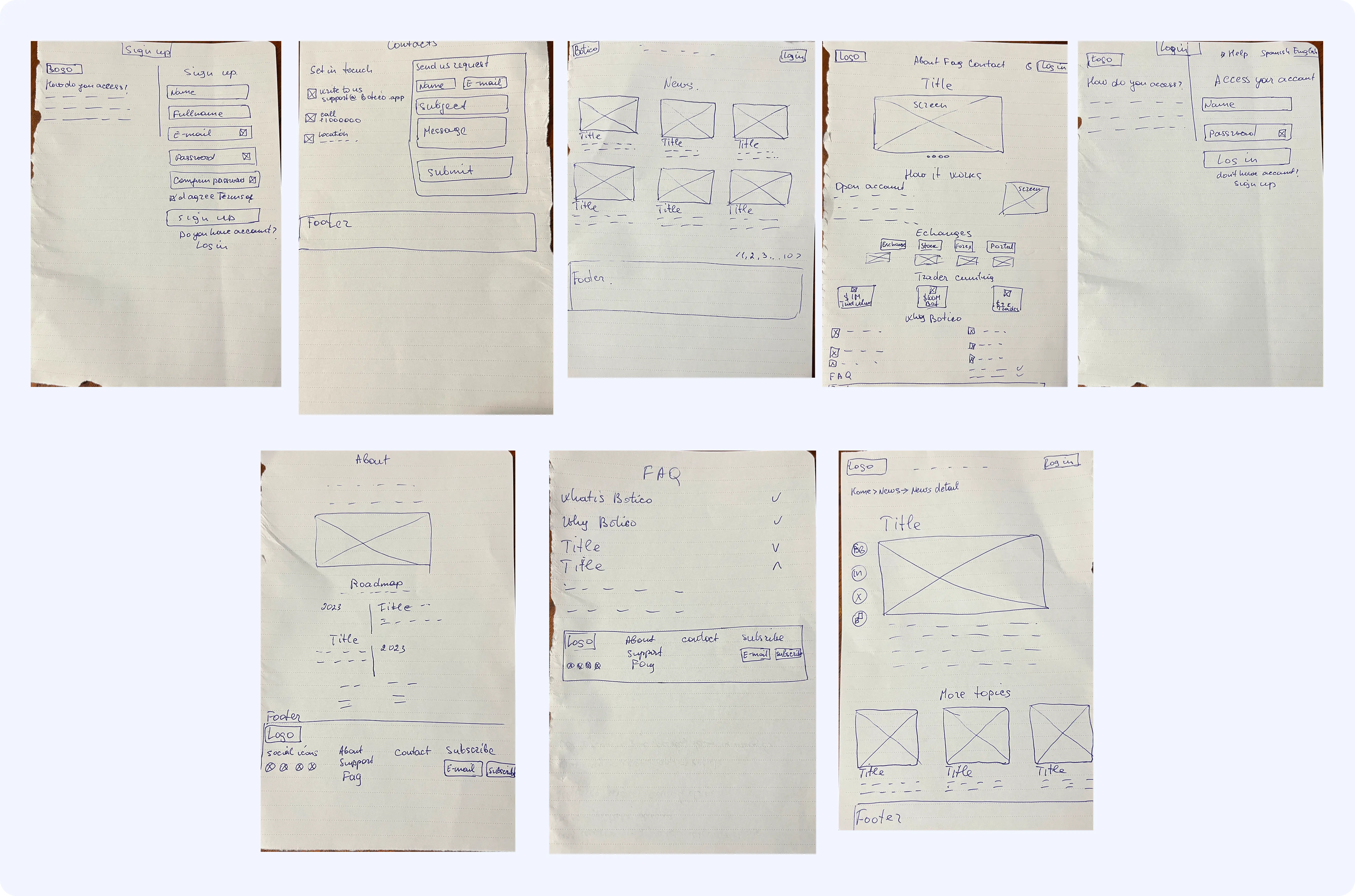
Sketch on paper
I sketched out several ideas on paper. Sketching helped me visualize the basic concept of how the app is going to work and explore different options quickly.

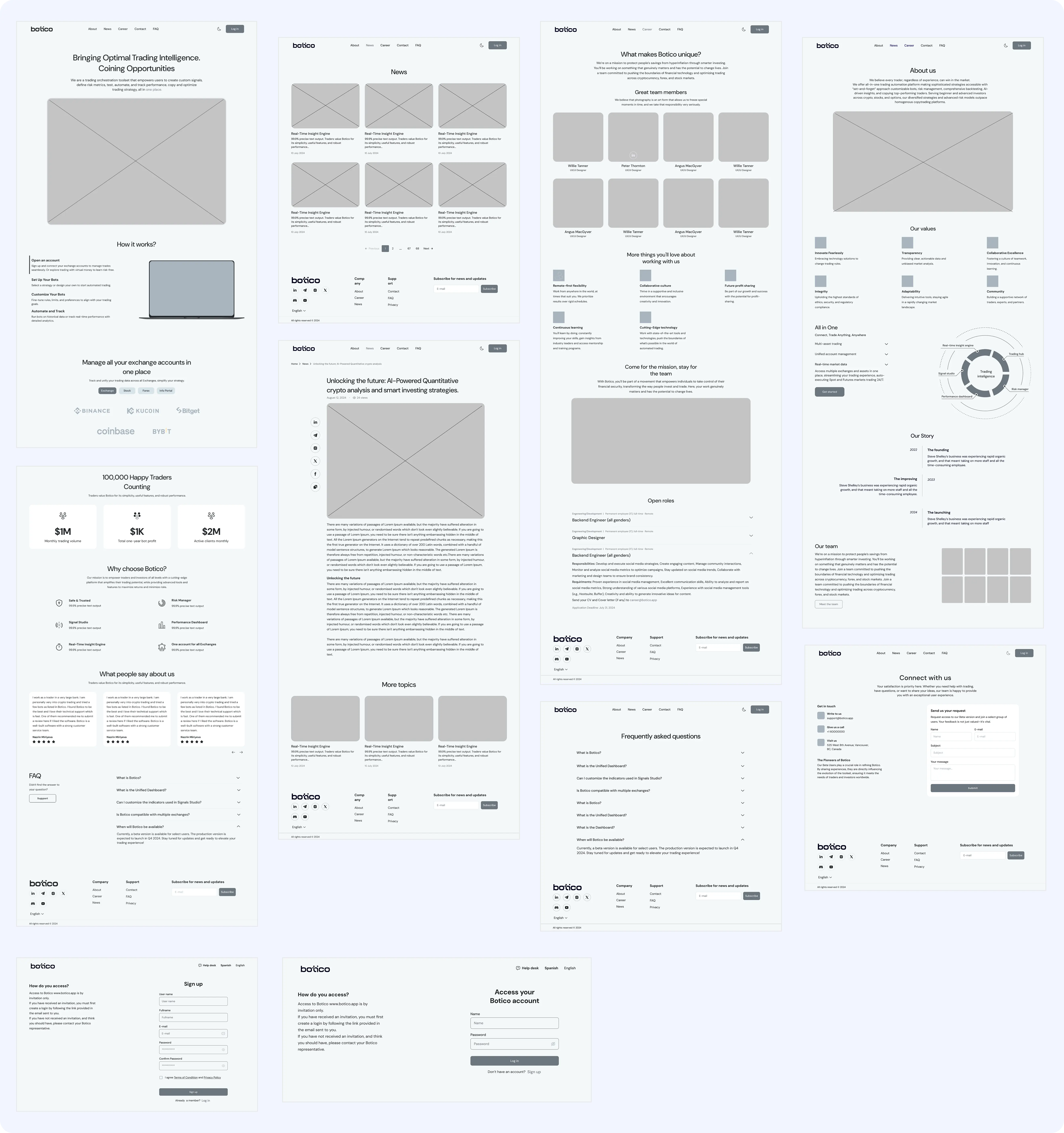
Digital / Lo-fi Wireframe
To bring my paper sketches to life, I created digital wireframes in Figma. At this stage, I kept things simple — no colors, images, or fancy visuals. The goal was to focus purely on the structure and layout, making sure everything was in the right place. I mapped out key sections like navigation, product value highlights, and call-to-action buttons to guide users seamlessly through the website. Staying in lo-fi allowed me to quickly test ideas and make changes without getting caught up in the details too soon. This approach set a solid foundation for the next steps in the design process.

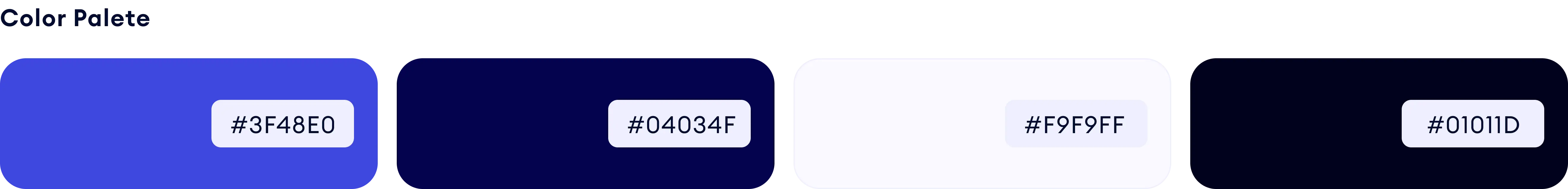
Design system
Typography & Colors
I chose clean, modern typography to ensure readability and a professional feel. For colors, I used a balanced palette to convey trust and innovation, with subtle accents to guide user attention. This system created a cohesive and user-friendly design foundation.



UI Screens

Closing Thoughts
Designing the Botico website from scratch was both an exciting challenge and a valuable learning experience. Without an existing site to reference, I relied heavily on competitive analysis to shape the structure and content, ensuring the design aligned with industry standards while highlighting Botico's unique offerings. One of the key challenges was translating complex trading features into a clear, engaging design. This required thoughtful decisions around layout and content to prioritize user clarity while communicating the platform's advanced capabilities. This project reinforced my ability to work independently, make strategic design choices, and adapt without traditional user feedback. The next step involves applying these learnings to design Botico’s full trading application, ensuring a seamless and efficient user experience for traders across platforms.